Roles
Research | User Testing | UX Design | Workshops | Prototyping | Development
The Challenge
Many physics problems are difficult to solve exactly, due to mathematical complexities. Computational physics and physical modeling allows computers to make very good approximatations of mathematical equations and render their results. This allows students to grow their conceptual understand in a much shorter amount of time. However, most physicists lack the required programing knowledge needed to utilize computers in this way.
“What kind of system could Texas State Physics build to assist in the learning of computational physics?”
The Discovery
Computational physics, and specifically physical modeling and simulation, has proven to require multidisciplinary skill sets to fully understand and utilize. While Texas State provides physics students with the proper teaching to aquire the skills for applied mathematics and physics theory, computer science is not within the scope of most college curriculum for physics majors, yet the demand for the skills required for computational physics within the current career fields is quite high.
Research & Analysis
While several programming languages exists for computational physics, many have a steep learning curve, and some have a limited usefulness outside of their narrow tasks. Glowscript has shown to be popular for physical modeling and teaching purposes as it is easy to use and most of its principles can apply to other areas of general computer science.
The Process
Although Glowscript offered the easiest barrier of entry to students, programming still introduces large obstacles when trying to incorporate beginners. Visual programming, which offers a visual interface as opposed to writing code, is an increasingly more popular solution to make programming more accessible to novices. Google’s open-sourced project Blockly is one tool designed for creating a visual programming application and, combined with Glowscript, the perfect choice for the computational modelling application.
Blockly + Glowscript
The main objective became creating a web application that joined these two programs together, while designing the interaction to maximize students positive feelings about computational modeling.
“Design the best interaction to maximize students positive feelings about computational modeling.”
The Team
The Texas State Physics Education and Research (PER) department reached out to Trinket.io, a platform and website for students to run code in browser for certain languages, including Glowscript. Trinket agreed to host the application within their existing platform as well as lend their expertise with the development of the application.
Trinket and Texas State PER worked side-by-side every step of the way. Collaboration involved many workshops, question & answer sessions and user feedback. This collective expertise helped to continuously iterate and improve where everyone could be proud of the new application.
The Workshops
Having joined forces to design the best solution to the problem at hand, the team decided to take a “Design Thinking” approach and combine this with an “Agile” development cycle in order to quickly impliment a working application which could continuosly improve and iterate throughout its lifecycle within current student curriculum.
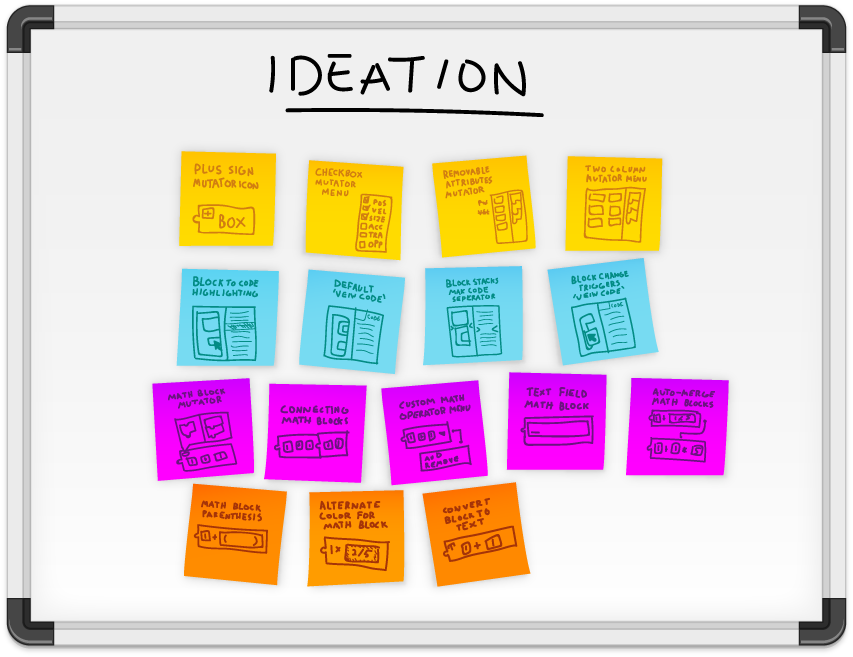
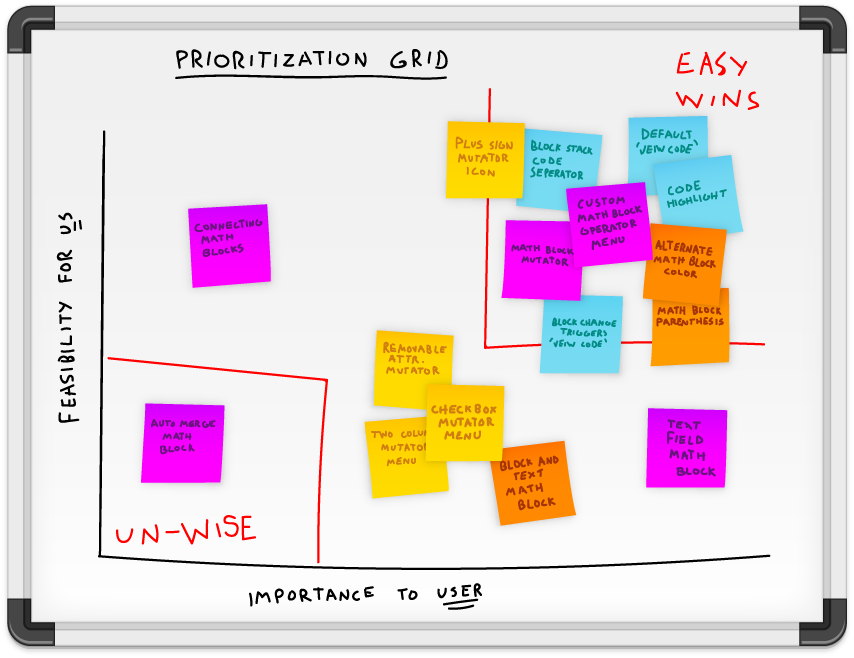
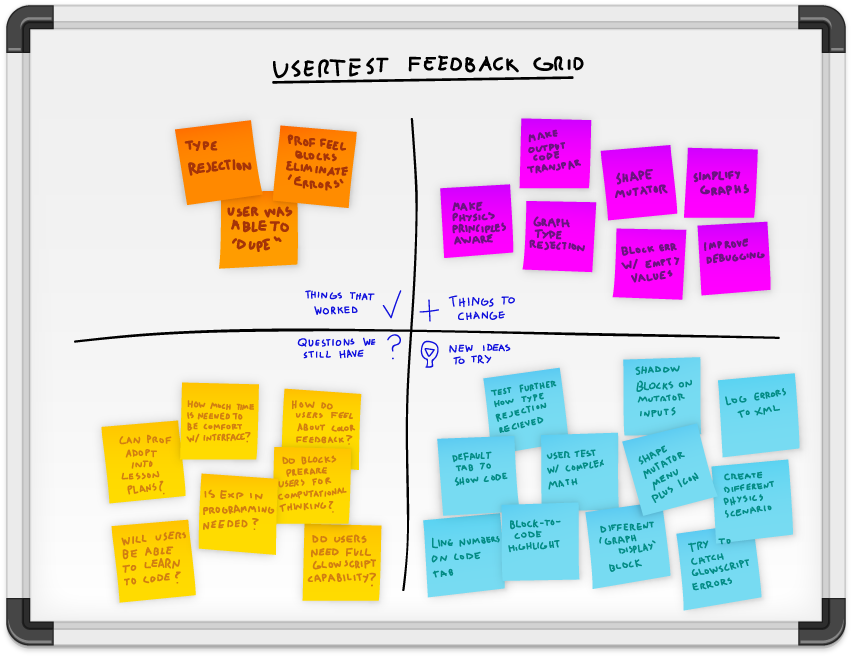
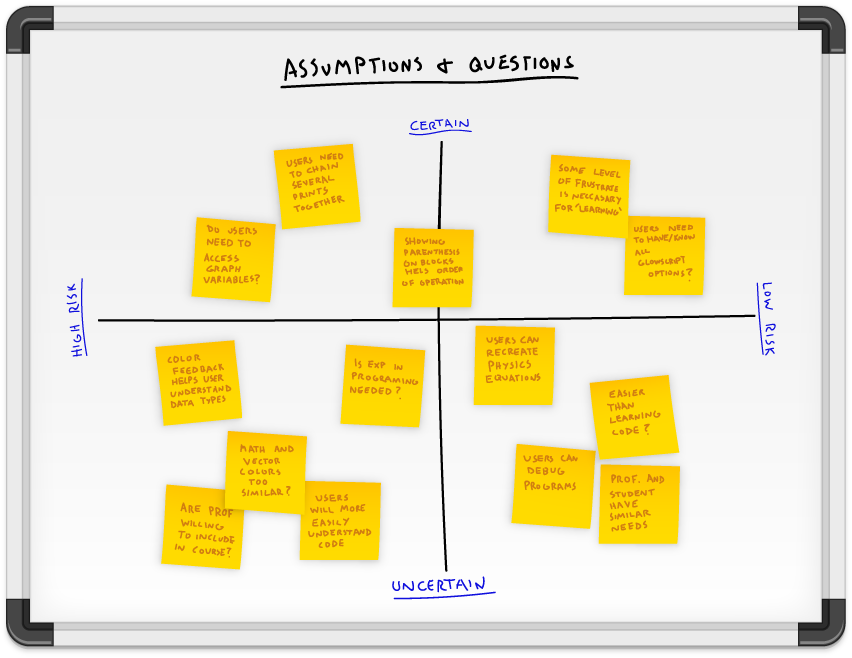
Paper Prototyping
To ensure that planned features were implemented as the most usable and beneficial experience, paper prototypes were made and discussed among the team as well as sampled upon target students before being developed into the platform. These sketches and testing helped to alleviate any pressure on the development cycle as it made certain that once the coding and development of the blocks began that there would be little to no change needed after deployment. With a more guaranteed usage of certain block features, blocks were mocked up and developed in javascript, matching Google Blockly's existing structure, and new blocks became readily available to the platform.
The Outcome
Following “Design Thinking” practices, a minimum-viable-product was implimented into the classroom and through constant student and instructor feedback/observation the application is still continuously improving.
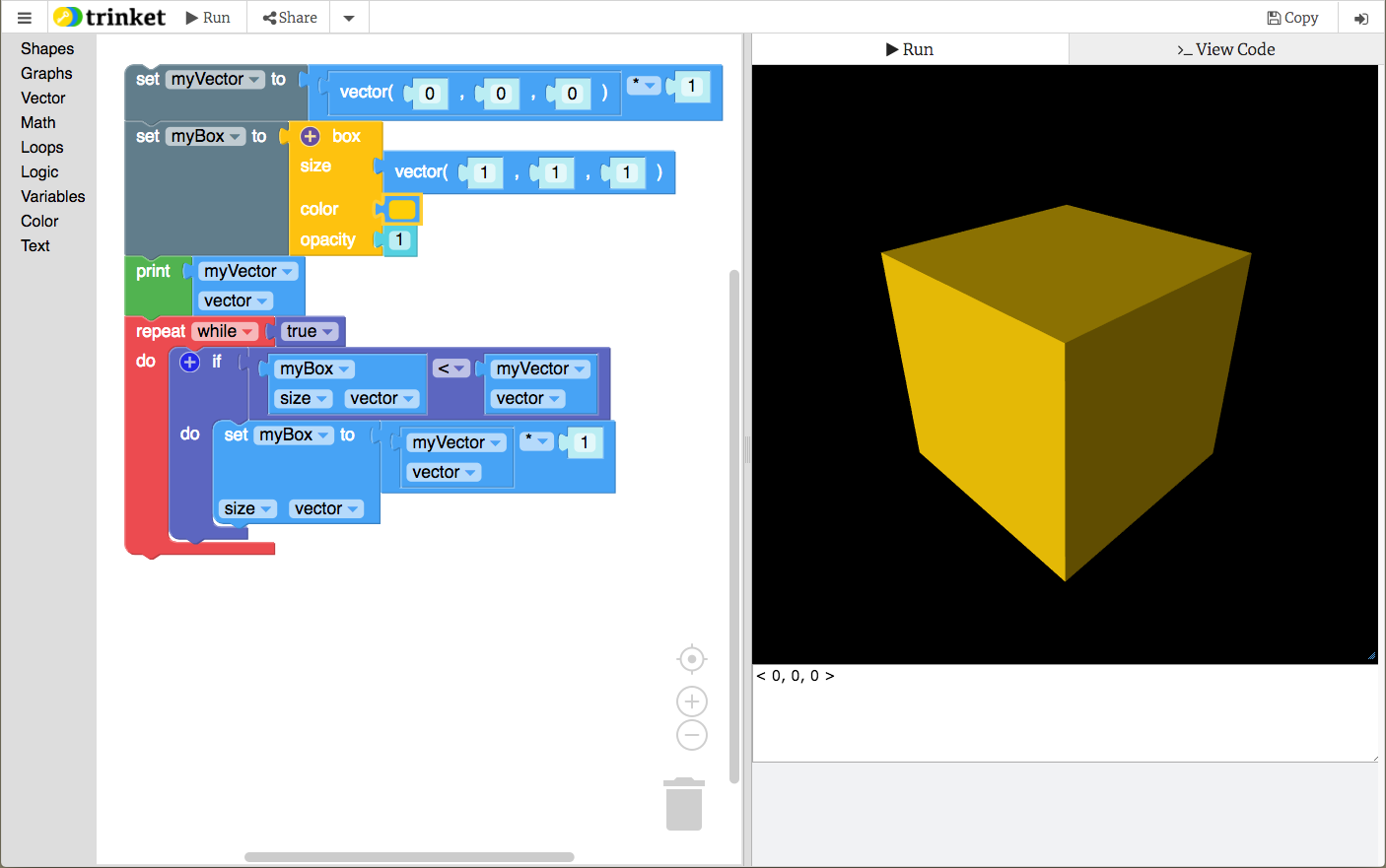
As the application is the union of both Blockly and Glowscript functionalities, their core ideals are reflected in its use. Being a visual language, users drag and drop “Blocks” into the workspace to create programs instead of typing code. Then, utilizing the output of the blocks, Glowscript is able to render 3D scenes which the users can observe and navigate, all within Trinket.io platform.
Ease of Use
The drag and drop nature of visual programing not only helps beginning users more easily construct physical renderings, but helps to facilitate the learning of some basic computer science principles.
Physical Renderings
Utilizing Glowscripts access to WebGL means Users can see actual renders of Physics Concepts directly in the browser. Visual Feedback of Users current program state allows for better understanding of concepts and easier problem solving.
Real-time Feedback
The “Blocks” themselves offer realtime feedback to users, allowing them to better understand how they are affecting each variable (and physical Object) as well as what “attributes” they have the ability to change, which would otherwise be difficult to discover through typing code directly.